Venice Unfolding

- Prof. Dr. Till Nagel
- Jula Lakritz
- Martin Schissler
- Massimiliano Condotta, IUAV
- Nadine Patzig
- Sabine Richter
- Sebastian Schwinkendorf
- Stefan Rechsteiner
- Stephan Thiel
- Department of Architecture City of Venice
- IUAV University of Venice
- Urban Department
Venice Unfolding is a case study on tangible geo-visualization on an interactive tabletop to enable the exploration of architectural projects in Venice.
This tangible user interface consists of a large display showing projects on a map, and a polyhedral object to browse these data interactively by selecting and filtering various metadata facets. The object reduces the barrier between the physical world and virtual data and eases the understanding of faceted geographical data. Thus enabling urban planners and citizens alike to participate in the discovery and analysis of information referring to the physical world.
This project was a collaboration of the Interaction Design Lab with the architectural faculty of the IUAV University of Venice, and the City of Venice, Urban Department.
Interaction
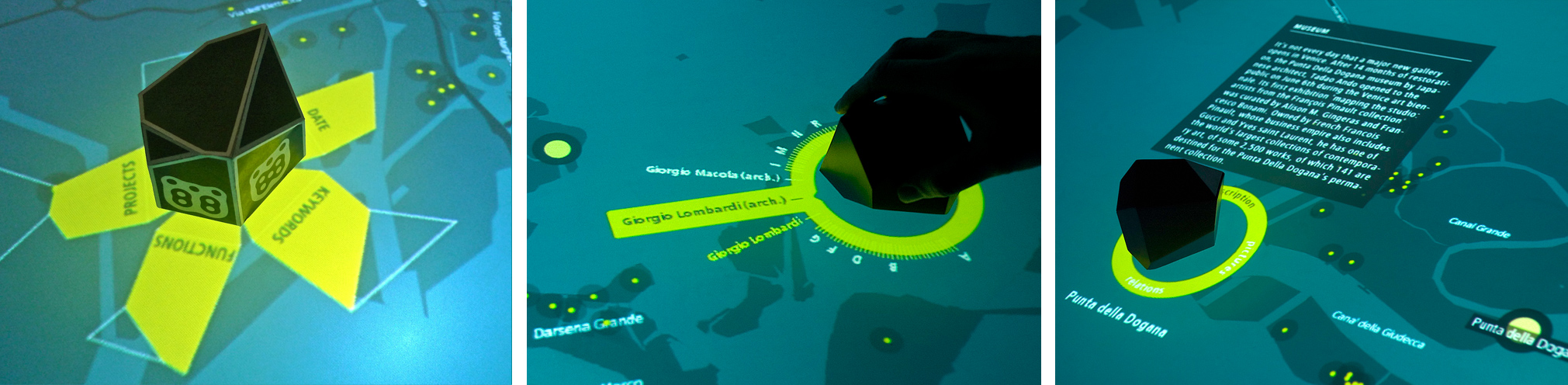
The polyhedral object can be placed anywhere onto the table’s interactive surface in order to proceed with one of two interactions: (1) Select criteria to filter and display specific projects, and (2) Browse background information of a single project.

When a user puts the object onto the tabletop, the facets are displayed, each represented as an unfolded face of the polyhedron (Figure 2 a). After the user tilts the object onto one of its sides, the entries of the chosen facet are displayed as a radial fisheye menu surrounding the object (Figure 2 b). The text items are alphabetically ordered and displayed as small ticks, thus visualizing the overall amount of items. By rotating the object, the user can now browse through the terms. The user can choose a specific item by moving the object towards its text representation. After a user’s selection, the application filters the data set and highlights matching projects on the map.
When the user selects a single project, the radial menu around the polyhedron changes to offer background information such as “description”, “pictures”, and “relations”. By rotating the object inside the ring, users can explore project information in detail: scrolling through the descriptive text and browsing through explanatory pictures (Figure 2 c). Selection of the third category (“relations”) activates the project’s conceptual network with other projects (Figure 1).
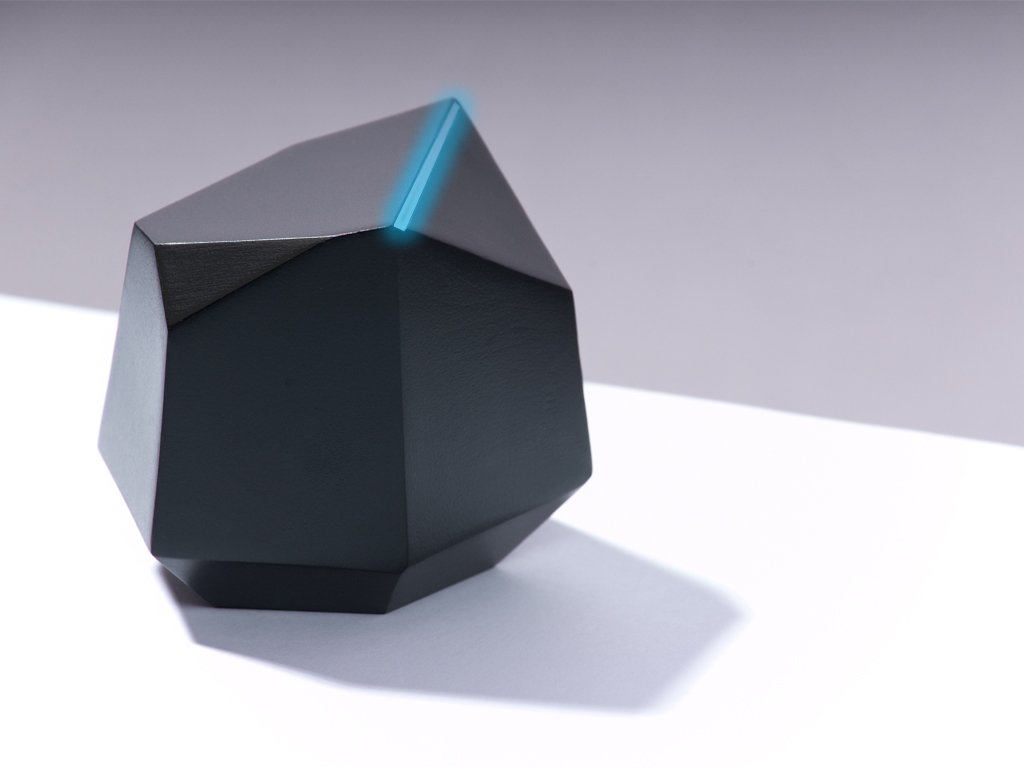
Polyhedral Object
The physical polyhedron acts as tangible input device and can be used to select various faceted data and filter the projects.

In the design of the object we opted for a shape signifying the interaction possibility to select different facets, hinting to the literal meaning of a “facet”. Furthermore, we intentionally designed the object to create curiosity by being an interesting physical artifact to invite users to touch and utilize it.
