Venice Unfolding

- Prof. Dr. Till Nagel
- Jula Lakritz
- Martin Schissler
- Massimiliano Condotta, IUAV
- Nadine Patzig
- Sabine Richter
- Sebastian Schwinkendorf
- Stefan Rechsteiner
- Stephan Thiel
- Department of Architecture City of Venice
- IUAV University of Venice
- Urban Department
Venice Unfolding ist eine Fallstudie zu taktilen Geo-Visualisierung auf einem interaktiven Multitouch-Tisch, um die Erkundung von Architekturprojekten in Venedig zu ermöglichen.
Diese taktile Benutzeroberfläche besteht aus einer großen Anzeige, die Projekte auf einer Karte zeigt, und einem physischen Objekt mit mehreren Seiten (Polyhedron), um diese Daten interaktiv zu durchsuchen, indem verschiedene Metadaten-Facetten ausgewählt und gefiltert werden. Das Objekt reduziert die Barriere zwischen der physischen Welt und virtuellen Daten und erleichtert das Verständnis facettierter geografischer Daten. So können Stadtplaner*innen und Bürger*innen gleichermaßen an der Entdeckung und Analyse von Informationen teilnehmen.
Dieses Projekt war eine Zusammenarbeit des Interaction Design Lab mit der Architekturfakultät der IUAV-Universität Venedig und der Stadtverwaltung der Stadt Venedig.
Interaktion
Das vielflächige Objekt kann an einer beliebigen Stelle auf der interaktiven Oberfläche des Tisches platziert werden, um mit einer von zwei Interaktionen fortzufahren: (1) Kriterien auswählen, um bestimmte Projekte zu filtern und anzuzeigen, und (2) Hintergrundinformationen zu einem einzelnen Projekt durchsuchen.

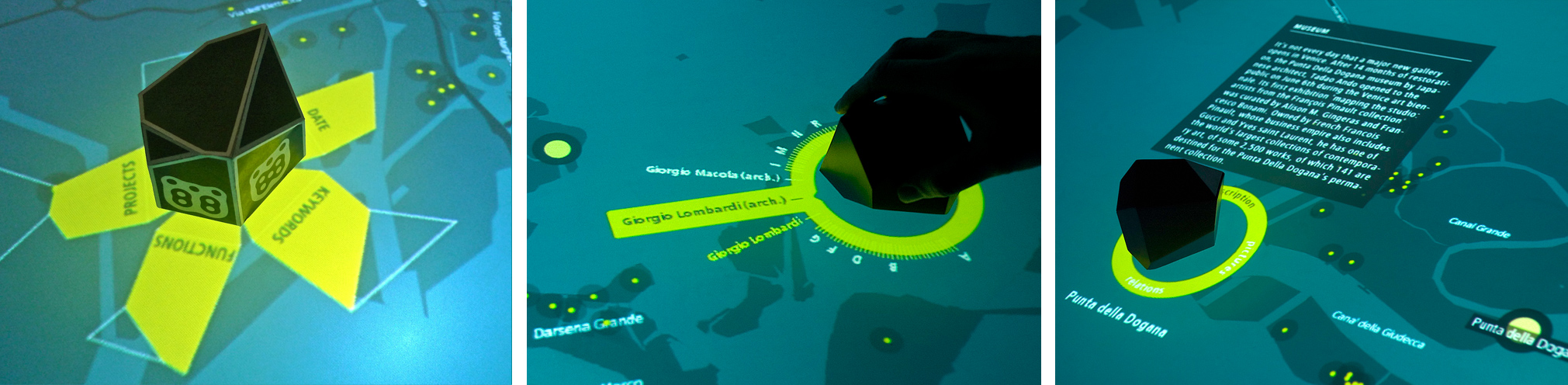
Wenn eine Benutzer*in das Objekt auf die Tischplatte legt, werden die Facetten angezeigt, die jeweils als entfaltete Fläche des Polyeders dargestellt werden (Abbildung 2 a). Nachdem die Benutzer*in das Objekt auf eine seiner Seiten gekippt hat, werden die Einträge der ausgewählten Facette als radiales Fish-Eye-Menü angezeigt, das das Objekt umgibt (Abbildung 2 b). Die Textelemente sind alphabetisch geordnet und werden als kleine Linien angezeigt, wodurch die Gesamtmenge der Elemente visualisiert wird. Durch Drehen des Objekts kann die Nutzer*in nun durch die Begriffe blättern. Der Benutzer*in kann ein bestimmtes Element auswählen, indem er das Objekt in Richtung seiner Textdarstellung bewegt. Nach der Auswahl einer Benutzer*in filtert die Anwendung den Datensatz und hebt passende Projekte auf der Karte hervor.
Wenn die Nutzer*in ein einzelnes Projekt auswählt, ändert sich das radiale Menü um das Polyeder und bietet Hintergrundinformationen wie „Beschreibung“, „Bilder“ und „Beziehungen“. Durch Drehen des Objekts innerhalb des Rings können Benutzer*innen Projektinformationen im Detail erkunden: durch den beschreibenden Text scrollen und durch erklärende Bilder blättern (Abbildung 2 c). Die Auswahl der dritten Kategorie („Beziehungen“) aktiviert die konzeptionelle Vernetzung des Projekts mit anderen Projekten (Abbildung 1).
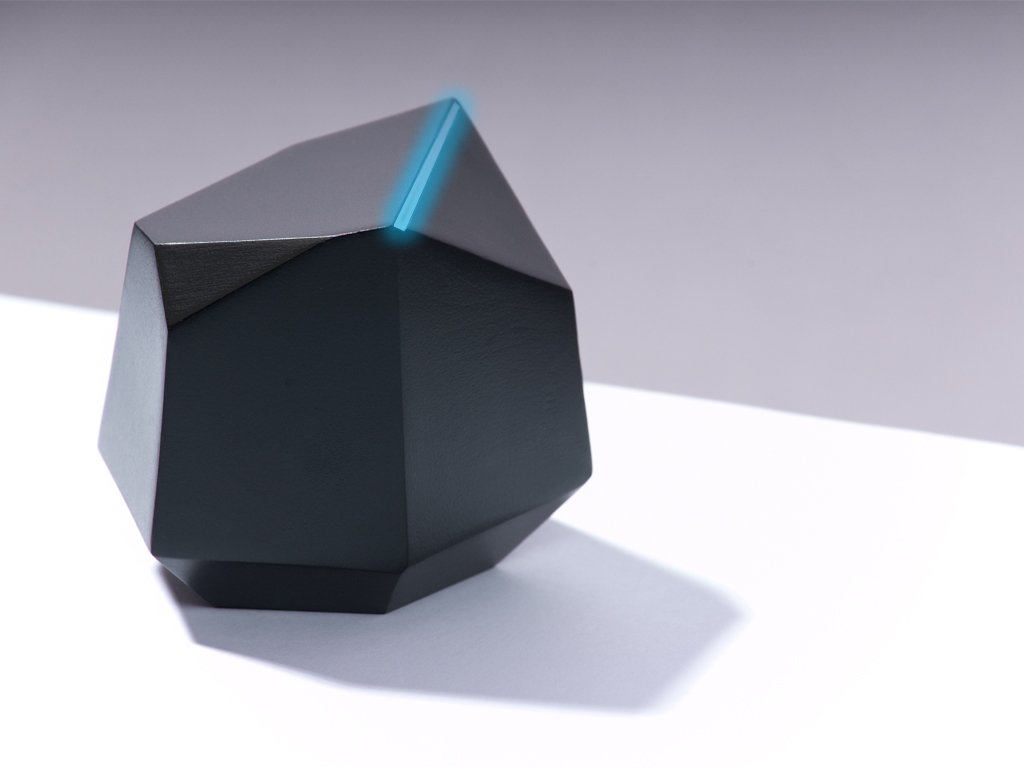
Polyhedral Object
Der physische Polyeder fungiert als taktiles Eingabegerät und kann zur Auswahl verschiedener facettierter Daten und zum Filtern der Projekte verwendet werden.

Bei der Gestaltung des Objekts haben wir uns für eine Form entschieden, welche die Interaktionsmöglichkeiten abbildet, verschiedene Facetten auszuwählen, was auf die wörtliche Bedeutung einer „Facette“ hindeutet. Darüber hinaus haben wir das Objekt absichtlich so gestaltet, dass es neugierig macht, indem es ein interessantes physisches Artefakt ist, das Benutzer*innen dazu einlädt, es zu berühren und zu verwenden.
